slice, splice 사용법과 차이점
이번편에서는 이름이 비슷해서 헛갈릴 수 있는
slice와 splice에 대해 알아보자
근본없이 자바스크립트를 쓰다보니 slice와 splice를 혼동해서 쓰고
정확한 차이점을 몰랐다
그런데 생각보다 차이점이 많았다
포스팅을 하면서 머리에 insert해야지
-slice-

cars라는 배열안에 5개의 원소가 있다
최근 테슬라 주식으로 돈을 크게 잃은 주린이 개발자는 cars에서 tesla를 제외시키려고 한다
slice를 사용해 제거해보자


eCars에 slice로 tesla만 뽑아왔다
slice는 값이 한 개라도 리턴값은 리스트형태다

그리고 기존 리스트 cars는 변형이 일어나지 않는다
여기서 splice와 slice의 차이점을 볼 수 있다
-splice-

splice를 이용해 kCars에 kia만 넣어줬다

그런데 기존 리스트 cars에 변형이 일어났다
kia가 사라졌다
splice는 slice와 다르게 기존 배열을 변형시킨다
그리고 인자 값도 약간 다른데


slice(시작 인덱스, 종료 인덱스) splice(시작 인덱스, 제거할 갯수)
그리고 splice 인자 값에 정체가 궁금한 ...items
사실 splice는 값 삭제 뿐만 아니라 추가, 교체 기능도 있다


hyundai를 인덱스 5번에 추가하기

끝자리 인덱스를 몰라도 배열의 length를 이용해 값을 끝자리에 넣을 수도 있다
하지만 사실 push가 있는데 splice로 뒤에 값을 넣는 일은 안할 거 같은데
대체 또는 배열 인덱스 중간에 값을 끼워 넣는 일은 splice를 사용해야 한다

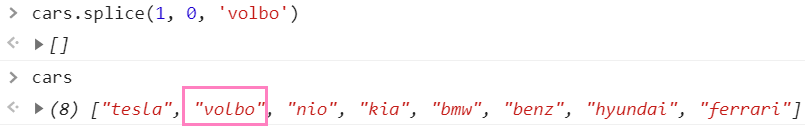
인덱스 1에 volbo를 끼워넣었다

tesla 원소를 한글 테슬라로 대체했다
이때 중간 인자 값에 넣는 수는 삭제할 대상의 갯수이다
그리고 영향을 받은 원소를 리턴 값으로 준다

원소 두 개가 한 개의 '테슬라'로 대체된 것을 볼 수 있다.
역시 영향을 받은 원소를 배열의 형태로 리턴해준다.
이렇게 이름은 비슷한데 생각보다 많이 다른 둘
이 차이점을 정확히만 알고있다면 개발에서 매우 편리하게 배열을 다룰 수 있다
기존 배열에서 특정 원소를 제거 또는 제거 후 삽입해주고 싶다면 splice
기존 배열은 그대로 두고 특정 원소들로 새로운 배열을 만들고 싶다면 slice
다음 편에선 배열 함수의 끝판왕 filter와 map에 대해서 알아보자
'코딩탐방기' 카테고리의 다른 글
| [서버탐방기] "아파치-톰캣 연동하기 mod_jk사용" (1) | 2022.01.06 |
|---|---|
| [톰캣탐방기] org.apache.catalina.LifecycleException: Failed to start component [StandardServer[8005]] 이클립스 서버, 톰캣설치 (0) | 2021.11.19 |
| [JS탐방기] 자바스크립트 String->배열, 배열->String 만들기 (0) | 2021.04.17 |
| [코딩탐방기] PostgreSql “문자열->날짜형태”로 일간격 구하기 (0) | 2020.12.20 |
| [코딩탐방기] @Deletemapping 에서 @Requestbody 사용하는 법 (0) | 2020.12.18 |



